Table des matières

Flow player user guide
MPlayer module
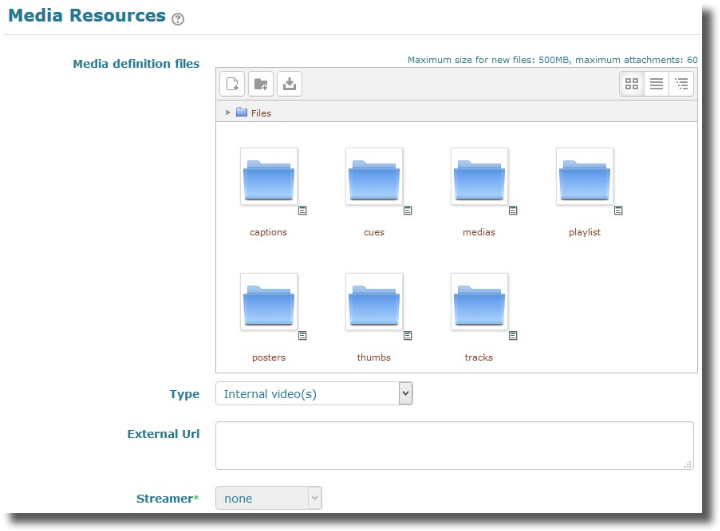
Media Definitions Files
As flow player may assemble a large set of resource of distinct nature to feed the player, and for ease of maintenability of the plugin, we chose to use one unique moodle file area to store an organized set of assets. When creating a new instance, the media resources filearea is automatically pre-structured with relevant directories where to put things.
You may NOT change the top structure of this directory. Where indicated, you may manage numbered instances of subdirectories, f.e. for adding clips or associated indexed resources.
There are several ways to use the directory structure, depending you need a simple quick setup or a more complex playlist construction. This will be detailed in the following documentation. In the simplest way, you will just add indexed named files in a single directory. To achieve finer constructs, you will create indexed numeric directories to assemble resources that match a single “clip”.
What followes describes the directory expected assets nature:
- The “Captions” folder: This folder will contain a single text file giving the clip captions (one per line) of the current playlist. This is used when the playlist is “implicit”, resulting of loading several video files in the medias folder.
- The “Cues” folder: Cues let you trigger some events when the video is playing. This may be used to stop the video and f.e. propose a quiz. This folder contains one file per clip, giving the descriptors of the cues for this clip. (See Cues file format).
- The “Medias” folder: this folder is the key folder where the medias or proxies are stored. the folder can implicitely describe a playlist. Those media are used only depending of some values of the media type option (standard case: “internal video”). An implicit play list is obtained by creating numeric indexed folders with one video file in each.
- The “Playlist” folder: This folder accepts a single file (XML format) giving all details for the playlist. See further documentation for the XML format. A playlist single file is useful for automated edition construction from a media database. It is easier to generate and maintain programatically.
- The “Posters” folder: Posters are still images ou want to display in the video graphic area when the video is not yet loaded or is stopped. (*)
- The “Thumbs” folder: When using the “thumbs” version of the playlist menu, you will need to provide an indexed set of thumbnail images. As for medias, you will create numbrered subdirectories (one per clip) and put a single image in it.
- The “Tracks” folder: Tracks contain textual files that gives the video subtitles for each clip and language. See further chapter about handling track files.
Media type
The media type strongly impacts where assets are found, and wich are really used in the player:
- Internal videos: video media files are assumed being stored directly in the moodle filesystem. Files stored into the “media” folder of the mplayer file area will be used for playing. Note that this option is the simpler to use, but has strong performance limitations.
- External videos (via URLs): The playlist use the next parameter value (External URLs) as a list of external media urls to play. Internally stored files will NOT be considered.
- XML Playlist: The player will base on a single XML file stored into the “Playlist” folder of the mplayer filearea. This file will provide for each clip several information such as an url for the thumb, the url of the meida file itself, and a caption.
- XML External playlist: Same method as previous case, but the XML playlist has NOT to be store locally. It may be remotely accessed from an url given by the “External Url” setting. The XML format is identical to an internal playlist file.
- Local XML RTMP playlist: Same as for local playlist, but the video media given URL are considered as RTMP media stream addresses and the relevant protocols are initiated in the player, in place of a simple HTTP connection.
- External XML RTMP playlist: Same as external XML playlist, combining RTMP protocol activation.
- RMTP Streaming: This mode activates the service transfer to an alternate streaming server, moving video files on the additional server and using manifests to manage the playlist reference. This option needs special setup and environment configuration to work. At the moment it is still experimental.
External URLs
Depending if the media type is local or remote, you will use this text area to provide all remote urls required by a remote setup.
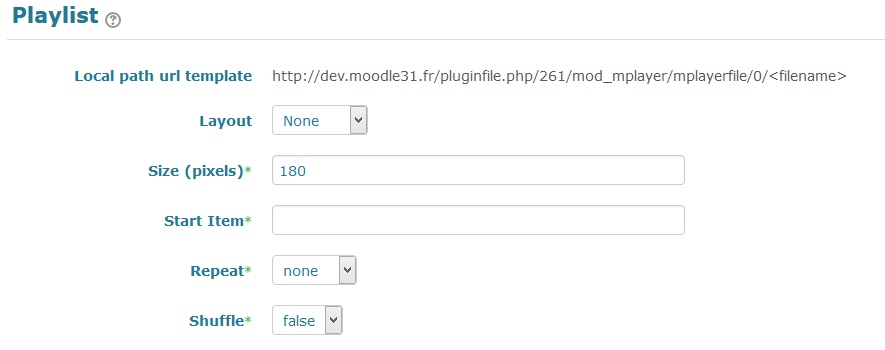
Media resource path template
If you want to setup an explicit playlist using XML format, you need to know how videos are known by the player embedded in Moodle. This static field provides you with the suitable url base depending on the mplayer instance.
Layout
Flowplayer technology offers two main layouts for displaying the playlist :
- Dots : Chapters are accessible through clickable dots on the video graphic area.
- Thumbs : A thumb list is displayed under the video graphic area, and “Thumbs” assets are used as graphic representation of the chapter.
Size
Adjusts the size of the thumbs in thethumb style playlist.
Starting item
Points the clip to be started first. (@todo complete documentation)
Repeat
Tells what the playlist do when a clip is ended:
- none: No repeat. the clip stops.
- list: The following clips are automatically played until the end of the list.
- always: the list is played forth again and again.
- single: the starting clip (ori current if changed) is looping.
Shuffle
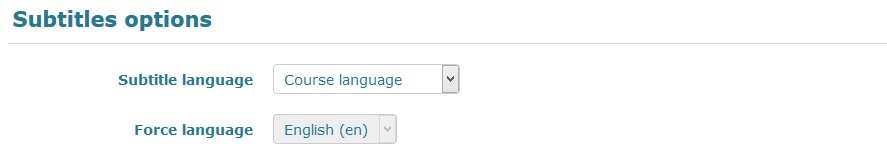
Subtitle language
You can define here where from the expected language will be choosen:
- Course: takes the language defined for the course. (Teacher choice, moodle constrained)
- User profile: takes the language from the user's preference in his profile.
- Free choice: let the user choose at any time the available subtitle language. (Student choice)
- Teacher choice: the teacher may choose to force the language, independtly from the course, or any language pack enabled in moodle. (Teacher choice, wider)
Force language
Notes
Some additional textual notes might be displayed below the player when displaying the activity in plain view.
Player Width
This is the player expected width. It can be set as fixed pixels, or relative percent value. Note that environmental contraint may alter the effective player width on screen.
Player Height
This will set the player height. At the moment there no provision to adjust automatically nor proportionnaly the player height. Height must be defined in pixel.
Autostart
Enables or disables autostart at media loading.
full screen
Let the user toggle in full screen or not.
splash mode
In splash mode, the flow player loads a poster image into the graphic area while loading the video.
Volume
The initial volume of the soundtrack when loading the media in the page.
Mute
Mutes the sound completely when media is loaded in the page.
Cues
A cuelist is a set of event descriptors that point a moment in the video media where an event can be triggered. The general format for a cue file is:
video|timestamp1|url|timestamp2;
- video : index of the clip in the cue list
- timestamp1 : trigger time (secs.dec)
- url : URL to launch
- timestamp2 : optional:
- 0 : clip resumes from start when the event popup is closed
- timestamp : event popup is closed and video resumes after the given delay
- (vide) : no action